Firebase Integration Challenges in React Native
I was working on a mobile app idea built with React Native. To quickly create a prototype and move forward with an MVP, we decided to use Firebase. However, we encountered several issues during the integration of Firebase with React Native, which took quite some time to resolve. Here’s a step-by-step guide detailing the problems we faced and their solutions.
Prebuild
I used Expo when creating the React Native project. When starting Firebase integration, we will first run the prebuild command.
npx expo prebuildExpo CLI generates the native files necessary to compile the app. Actually, Expo abstracts away the need to interact with native code. However, when you want to use modules like Firebase that require native integrations, you will need to modify these files after running the prebuild command.
During the prebuild process, you must specify a package name for Android and iOS in the
app.jsonfile. This serves as the app's identity, typically starting with a reversed domain name (e.g.,com.company).
{
"name": "TestApp",
"slug": "test-app",
"android": {
"package": "com.company.TestApp"
},
"ios": {
"bundleIdentifier": "com.company.TestApp"
}
}React Native Firebase Installation
Before integrating Firebase, you need to set up the necessary environments for both iOS and Android. You can follow the steps outlined in the React Native documentation to install the required tools, such as Xcode for iOS development and the Java Development Kit and Android Studio for Android.
Next, install the core Firebase package:
npm install --save @react-native-firebase/appIf you’re using Expo, follow these steps: Firebase Expo.
You can also install additional Firebase modules based on your needs:
npx expo install
@react-native-firebase/auth
@react-native-firebase/firestoreAfterward, add the following to the plugins section in your app.json:
"plugins": [
"@react-native-firebase/app",
"@react-native-firebase/auth",
[
"expo-build-properties",
{
"ios": {
"useFrameworks": "static"
}
}
]
]Some packages may be incompatible with Expo modules, and adding them could result in build errors. If expo-build-properties is not installed, add it with the following command:
expo install expo-build-propertiesThis package helps manage iOS and Android build settings from a single location. The useFrameworks: “static” setting is essential because Firebase requires static frameworks for iOS.
Firebase Project Configuration
Create a new Firebase project and add both iOS and Android apps. Other than the app name and package name (e.g., com.company.TestApp), no additional information is needed. You will need the SHA-1 fingerprint for Android later during authentication setup.
Download the service files: GoogleService-Info.plist for iOS and google-services.json for Android. Place them in your project directory and reference them in the app.json.
Reverse Client ID Error
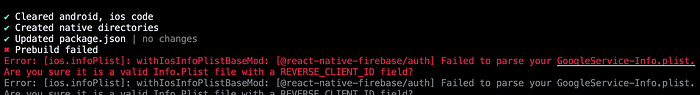
When running the prebuild command again after adding the service files, you might encounter the following error:
Error: [ios.infoPlist]: withIosInfoPlistBaseMod:
[@react-native-firebase/auth] Failed to parse your GoogleService-Info.plist.
Are you sure it is a valid Info.Plist file with a REVERSED_CLIENT_ID field?
REVERSED_CLIENT_ID ErrorActually, the CLIENT_ID and REVERSED_CLIENT_ID keys are automatically generated and added to the service file. However, when you create the app for the first time, these keys might not be generated on Firebase's end.
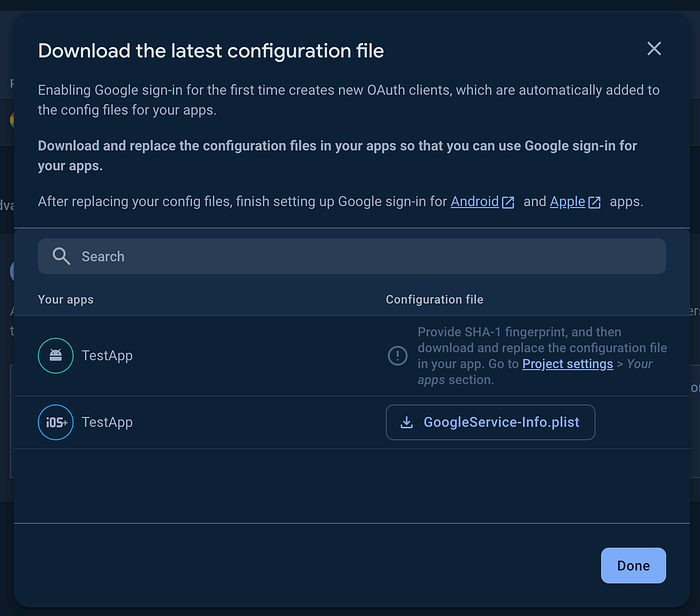
To resolve this, you need to enable Google Authentication in Firebase. After doing so, download the new service files, which will now include the required keys.
At this point, you’ll see a screen where you can download the service files again, and you’ll need the SHA-1 fingerprint for Android.

Adding SHA-1 Fingerprint for Android
Firebase Authentication for Android apps requires a SHA-1 fingerprint. To retrieve this, navigate to the android directory and run the following command:
npx expo prebuild
cd android
./gradlew signingReportIf you get a BUILD FAILED error, verify your Java version. You may also need to check the Android SDK path.
Create a local.properties file in the android directory and add the following:
# Replace "${USERNAME}" with your system username
sdk.dir=/Users/${USERNAME}/Library/Android/sdkThe signingReport command is a Gradle task used in Android projects.
It provides keystore information, including SHA-1 and SHA-256 signatures for both debug and release builds.
Variant: debug
Config: debug
Store: /Users/username/TestApp/android/app/debug.keystore
Alias: androiddebugkey
MD5: *:*:*:**:**:**:**:**:**:**:**:**:**:**:**:*
SHA1: *:*:*:**:**:**:**:**:**:**:**:**:**:**:**:*
SHA-256: *:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**
Valid until: Wednesday, May 1, 2052For development, use the debug SHA-1 fingerprint and add it to the Android settings in Firebase, then download the updated service files.
Testing Registration with Firebase
Once the Firebase setup is complete, you can test Firestore and Authentication using a simple registration flow:
import auth from '@react-native-firebase/auth';
import firestore from '@react-native-firebase/firestore';
import { Alert } from 'react-native';
import React, { useState } from 'react';
...
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const register = async () => {
try {
await auth().createUserWithEmailAndPassword(email, password);
Alert.alert('Success', 'User account created & signed in!');
createNewUser({ email, firstname: 'John', lastname: 'Doe' });
} catch (error) {
Alert.alert('Error', error.message);
}
};
const createNewUser = async (user) => {
try {
await firestore().collection('users').add(user);
Alert.alert('Success', 'User added to Firestore!');
} catch (error) {
Alert.alert('Error', error.message);
}
};Native Module Error
While developing with Expo and Firebase, you may encounter the following error:
ERROR Invariant Violation:
Your JavaScript code tried to access a native module that doesn't exist.
...
This occurs because certain native modules are not fully compatible with Expo. To fix this, create a native development build by running:
npx expo run:iosThis command will ensure that Firebase modules work correctly.